Introduction
Flutter is an open-source UI framework to create mobile applications. Sliders, buttons, and text inputs are part of the UI library. Dart programming language is used with flutter framework to build mobile applications design.
Dart Programming
In 2011 google developed a language called dart programming, an open-source, object-oriented programming language to create the frontend user interfaces for mobile and web apps. Dart is also a compiled language means we cannot execute our code directly.
Tools
I am using windows operating system window 10, which the visual studio installed. It has simplicity of source code like IntelliSense code completion and debugging. Two extensions are also installed for flutter development, called dart extension and flutter extension, as an option available within the visual studio code.
My login form has the following components:
- Image
- Text field
- TextFormField
- Button.
Let
Lets Begin
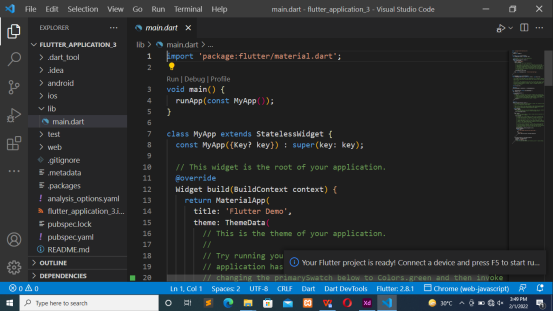
Open visual studio code
Press control+shift+p from keyboard in the above, flutter new project appears, and other options click on Flutter New Project.

Here you see the demo project on the main. Dart file remove all code.
Import the material. dart package on the first line
If we type import, package it will import flutter package material the intelligence will auto-generate it.
Write stlf at main. Dart file. The intelligence will auto-generate a bunch of code by intelligence called stateless widget.

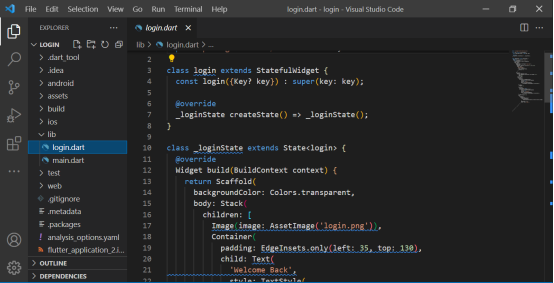
Make a new file in lib called login. Dart in login. Dart we code for image, TextFormField, TextformField, and Button. Take stateful widget and take all the required items like Button, image, etc.

Take scaffold and make an assets folder containing images we use in login dart.

We take the child column, and within the column, we take children, and in the children, I have text with a font-weight and font-size property.
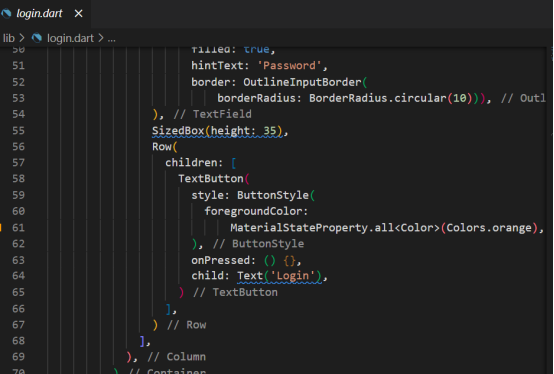
Within the same column, I take TextFormField.within this TextformField, I have hint text and label text in which Enter username and username is given.

Copy the same TextformField and replace text with entering a password and password.

You should take the elevated Button with child text login.
Press f5 to run the program it will generate a simple login form.

